はてな記法を使っている方は、見出しを作る際に「*」このマークを利用している方が多いかもしれません。しかし、このアスタリスクマークは今日から使用はしないで、タイトルタグを利用するようにしましょう!
hタグが分からなくても、このような階層をイメージすると分かりやすいでしょう。大きな章があって、そこに小さな章やが付け足されていくイメージです。本の目次ページみたいな感じです!

はてな記法でのタグ設定
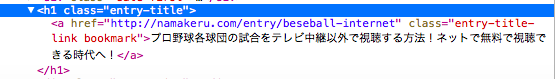
この記事は、はてな記法で書かれたものになっています。タイトルが「プロ野球各球団の〜」になっており、見出しが「東京ヤクルトスワローズ」になっています。
記事タイトルの要素を見てみると、このようにh1タグで囲まれています。

しかし、一番大きな見出しを見てみると、h3タグで囲まれています。
![]()
はてな記法のショートカットを利用すると、h2タグが抜かれた形になっているのです。つまり、h1タグからいきなりh3タグにつながっています。読者にはそれでも問題ない構成となっているでしょうが、Googleにとっては少し不親切です。
なぜこのような仕様になっているのか、以前はてなに問い合わせたことがあります。その時の回答は、
はてなダイアリーでは記事のタイトルをh3としているため、
はてなダイアリーの仕様と合わせるためにh3となっております。
とのことでした。確かに、はてなブログは、はてなダイアリーから派生しているブログですので、そこら辺は技術とコストの問題などがあり、このような仕様になっているのでしょう。
なので、できれば自分でh2タグを間に入れてあげましょう!
はてなブログでh2タグを挿入する
はてなブログでh2タグを挿入するのは簡単です。方法としては2つあります。
自分でタグを打ち込む
タグを自分で入力するのが一番手っ取り早いです。昨日のブログで書きましたが、タグを辞書登録しておけば、簡単に入力しますので、時間のロスもありません。これならはてな記法や、見たままモードを利用している人でもh2タグを利用することができます。
Markdown記法を利用する
Markdown記法は、#がh1タグになり、##がh2タグ、###がh3タグと分かりやすい全世界共通の記法となっています。これだと感覚的にブログを書くことができますので、とても便利です。
はてなのMarkdownは改行がしにくいという問題点があるので、少し様子は見たほうが良さそうです。WordPressもMarkdownに対応していないプラグインやテンプレートなどがあるので、Markdownに完全移行するのはややリスクです。自分も以前はMarkdown最高!と思っていましたが、ややこの問題に直面しています。笑
まとめ
今回は、はてな記法の+αにつながるタグに関してでした。このブログの初期はタグを無視した中身になっていました。そして最近では「h2が抜けている問題」についても無関心でしたが、念には念をということで、全ての記事を書き換えようと思います。
細かいところからSEOを施術するのも大事ですが、コンテンツが伴わないと意味ないです。僕はまだまだその両方が欠けていますので、どちらもスキルアップしていけたらなと思います。
では!